Overview
Learning Objectives
Evidence Statements
Product Outcomes
Materials
Preparation
OPTIONAL: Hand out Warmup activity sheet.
Welcome to Bootstrap! In this course, you’ll be learning a new programming language - a way to tell computers exactly what you want them to do. Just like English, Spanish or French, a programming language has its own vocabulary and grammar that you’ll have to learn. Fortunately, the language you’ll be using here has a lot in common with simple math that you already know!
Set expectations and rules for the class. Connect the material to come with things students already know:
What makes a language? Do some students already speak more than one language?
Programming is very much a language, with its own syntax, semantics, etc
Ask students about their favorite videogames. Be open about the scale of a modern game: they cost millions of dollars, are built by huge teams of programmers and artists, and are developed over years.
Set expectations about what can be accomplished in a single, introductory programming class.

 Turn to
Turn to  We also need to think about what is
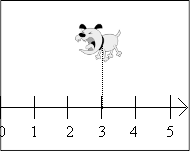
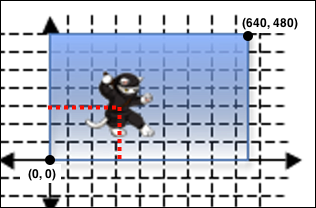
We also need to think about what is  Computers use numbers to represent a character’s position onscreen, using number lines as rulers to measure
the distance from the bottom-left corner of the screen. For our videogame, we will place the numberline so that the screen runs from 0
(on the left) to 640 (on the right).
Computers use numbers to represent a character’s position onscreen, using number lines as rulers to measure
the distance from the bottom-left corner of the screen. For our videogame, we will place the numberline so that the screen runs from 0
(on the left) to 640 (on the right).  By adding a second number line, we can locate a character anywhere on the screen in either
dimension. The first line is called the x-axis, which runs from left to right. The second line, which runs up and down, is
called the y-axis. A 2-dimensional
By adding a second number line, we can locate a character anywhere on the screen in either
dimension. The first line is called the x-axis, which runs from left to right. The second line, which runs up and down, is
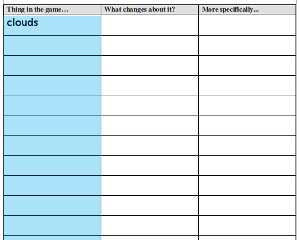
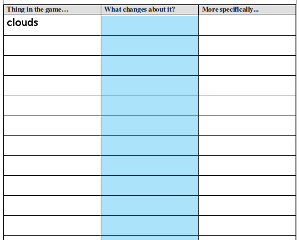
called the y-axis. A 2-dimensional  Fill in the rest of the table, identifying what is changing for each of your characters.
Fill in the rest of the table, identifying what is changing for each of your characters. Mathematicians didn’t always agree on the order of operations, but now
we have a common set of rules for how to evaluate expressions. The pyramid on the right summarizes the
order. When evaluating an expression, we begin by applying the operations written at the top of the
pyramid (multiplication and division). Only after we have completed all of those operations can we
move down to the lower level. If both operations are present (as in ), we read the expression
from left to right,
Mathematicians didn’t always agree on the order of operations, but now
we have a common set of rules for how to evaluate expressions. The pyramid on the right summarizes the
order. When evaluating an expression, we begin by applying the operations written at the top of the
pyramid (multiplication and division). Only after we have completed all of those operations can we
move down to the lower level. If both operations are present (as in ), we read the expression
from left to right,  One way to indicate the order of operations in an expression is to first
draw the expression as a diagram. This diagram is called a
One way to indicate the order of operations in an expression is to first
draw the expression as a diagram. This diagram is called a  Which rule does this Circle of Evaluation break?
Which rule does this Circle of Evaluation break? Every Circle of Evaluation
Every Circle of Evaluation  To use multiple functions in the same expression, we can combine Circles
of Evaluation. Look at the Circle of Evaluation you’ve written for . We already
know that the Circle for will evaluate to , so we can
To use multiple functions in the same expression, we can combine Circles
of Evaluation. Look at the Circle of Evaluation you’ve written for . We already
know that the Circle for will evaluate to , so we can  Finish writing the Circle of
Evaluation shown here, so that it represents
Finish writing the Circle of
Evaluation shown here, so that it represents  What does this Circle of Evaluation evaluate to? Let’s review how
we evaluate a Circle:
What does this Circle of Evaluation evaluate to? Let’s review how
we evaluate a Circle: Convert this Circle of Evaluation into an arithmetic expression.
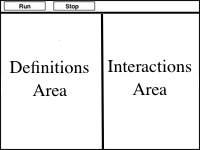
Convert this Circle of Evaluation into an arithmetic expression. This screen is called the
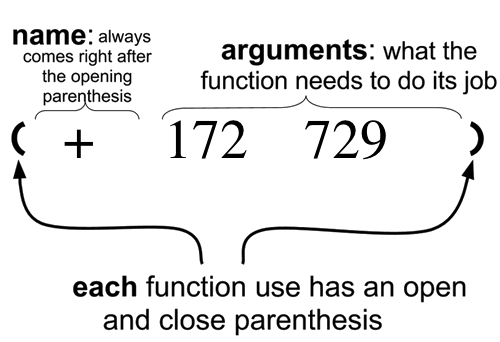
This screen is called the  Here is the code for this Circle of Evaluation: (- 4 5)
Here is the code for this Circle of Evaluation: (- 4 5)
 When a Circle of Evaluation has other circles inside of it, the
translation still follows the same rules: each Circle requires a new set of parentheses:
(* 6 (+ 4 5))
When a Circle of Evaluation has other circles inside of it, the
translation still follows the same rules: each Circle requires a new set of parentheses:
(* 6 (+ 4 5))